غالباً ما تحتوي المواقع على الكثير من الصور لإبراز المحتوى الخاص بها، مما يسبب بطء في التحميل للموقع وكذلك استهلاك بيانات أكبر في الشبكة حتى وإن كانت هذه الصور غير مرئية والتى تتواجد خارج منفذ العرض والتى تتطلب التمرير لعرضها إلا أن المتصفح يقوم بتحميلها فوراً عندما يقوم الزائر بفتح الموقع مما يسبب حمل زائد على الشبكة ويعمل على بطء تحميل الموقع.
للتغلب على هذه المشكلة يلجأ معظم أصحاب المواقع لإضافة مكتبات javascript خارجية للتعامل مع عرض الصور على الشاشة والذي يسمى التحميل الكسول load lazy للصور والأطارات بشكل عام (راجع الموضوع التالي ).
لكن ماذا لوكانت هذه الميزة قادمة للمتصفحات دون إضافة أكواد خارجية للتعامل مع تأجيل تحميل الصور خارج الشاشة.
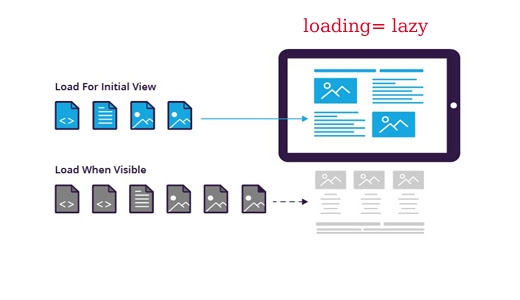
نعم في الإصدارات الحديثة من المتصفحات، فمثلا متصفح كروم أصبح يدعم هذه الميزة بداءأً من الإصدار Chrome 75 ، حيث يدعم إضافة خاصية "loading="lazy والتي تعمل على جعل المتصفح يتعامل مع الصور المضاف لها هذه الخاصية بما يسمى بالتحميل الكسول وتأجيل تحميل الصور التى لا توجد في شاشة العرض ولا كن تعرض عندما يقوم المستخدم بالتمرير عند الحاجة لعرضها جرب هذا المثال demo المقدم من موقع web.dev للتعرف على كيفية عمل خاصية "loading="lazy.
يتم إضافة الخاصية "loading="lazy لـ <img> و <iframe> بالطريقة التالية :
<img src="1.jpg" loading="lazy" alt="..." />
<iframe src="video1.html" loading="lazy"></iframe>
تستقبل خاصية loading ثلاث قيم وهي :
- lazy: وهي القيمة الأفضل للتحميل الكسول
- eager: والتي تعني التحميل بشكل فوري وتعتبر هذه الخاصية غير مثالية.
- auto: وهي الخاصية التلقائية والتى تعتمد على المتصفح بحيث يقوم بالتحميل الكسول أو لا.
الأن جميع المتصفحات الحديثة ستقوم بدعم هذه الخاصية ولاكن ماذ لوكان المتصفح لا يدعم هذه الخاصية؟
سنحتاج لكود بسيط يقوم بإختبار دعم المتصفح لخاصية loading lazy وإذا كان المتصفح لا يدعم هذه الخاصية يتم جلب مكتبة خارجية للتحميل الكسول بالشكل التالي :
<script>
if ('loading' in HTMLImageElement.prototype)
// المتصفح يدعم التحميل الكسول
}
else {
// تحميل المكتبة الخارجية للتحميل الكسول اذا كان المتصفح لا يدعم الخاصة
}
</script>
إذا سيكون الكود الذي يقوم بإختبار دعم المتصفح لخاصية التحميل الكسول وإذا لم يكن يدعمها سيقوم بجلب مكتبة lazysizes بشكل تلقائي حسب دعم المتصفح :
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll("img.lazyload");
images.forEach(img => { img.src = img.dataset.src; });
}
else {
// جلب المكتبة الخارجية بكشل تلقائي إذا لم يكن المتصف يدعم خاصية التحميل الكسول
let script = document.createElement("script");
script.async = true;
script.src = "https://cdnjs.cloudflare.com/ajax/libs/lazysizes/4.1.8/lazysizes.min.js";
document.body.appendChild(script); }
</script>
الأن سنقوم بشرح طريقة إضافة ميزة التحميل الكسول "loading="lazy لمدونات بلوجر.
- قبل التعديل قم بعمل نسخة إحتياطة للقالب تفاديا لحدوث آي مشكلة
- بعد الدخول على بلوجر ومن ثم المظهر وثم تحرير Html.
- ابحث عن وسم الصور <img> وقم بإضافة خاصية loading="lazy لوسم صور المواضيع ( يختلف ايجاد وسم الصور <img> حسب القالب الذي معك ) <...."img loading="lazy>
- ابحث عن وسم </body> وألصق كود الجافا السابق فوقه مباشرة.
- قم بحفظ التعديل.




موضوع ممتاز .. ولكن هل يمكن اضافة الميزه في العناصر div كما تظهر بمدونتك مثلا
ردحذف